정보 외부 이미지, 유튜브 동영상 삽입하는 방법
페이지 정보
작성자 익명 댓글 12건 작성일 18-01-28 17:49본문
게임 정보는 아니지만 사챈을 편하게 이용하기 위해 알고 있으면 좋은 방법이기도 하고 종종 질문하는 사니와들이 보여서 찾기 쉽고 보기 쉬운 곳에 올려둡니다!
★자체 업로드가 아닌 외부 이미지 링크를 이용하는 이유★
다른 사니와들이 글 작성시 하단에 위치한 파일 선택으로 이미지를 업로드 하지 않는 것은 이미지가 텍스트에 비해 용량이 커서 서버에 주는 부담이 크기 때문입니다. 서버 용량을 늘리면 늘릴수록 비용이 늘어나는데 현재 사니와 채널은 관니와 혼자서 사비 및 광고 수익으로 운영하고 있기에 그 점을 고려해서 자체 업로드는 되도록 지양하고 있습니다.
★이미지 업로드 방법★
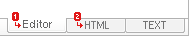
일단 입력창 우측 하단의 에디터 탭과 HTML 탭의 위치를 확인해 봅시다. 글이나 레스(댓글)을 작성시 기본값은 1번 에디터 입니다.

① 이미지를 복사해서 붙여넣는 방법
가장 쉬운 방법 입니다. 올리고 싶은 이미지를 다른 이미지 업로드용 사이트에 올린 뒤 우클릭으로 복사 후에 1번 에디터 탭에 바로 붙여넣기 하는 방법 입니다. 대부분 이 방법으로 이미지를 삽입할 수 있지만 사이트 중 imgur의 경우 조금 주의가 필요합니다. 이 부분은 아래에서 다시 다루도록 하겠습니다ㅇㅅ<
② HTML 태그를 이용하는 방법
1번의 에티더 탭이 아니라 2번 HTML 편집 탭으로 이동해 직접 태그를 입력해 올리는 방법 입니다. 우클릭으로 복사가 되지 않거나 하는 경우에 사용합니다. 2번의 HTML 편집 탭을 클릭해 이동한 뒤
<img src="(이미지 주소)">
이 태그를 복사해 붙여 넣은 뒤 (이미지 주소) 부분에 이미지 주소를 넣으면 됩니다. ※괄호는 들어가지 않습니다. 그리고 지금 확인해보니 브라우저나 폰트에 따라 img 사이에 띄어쓰기가 된 것처럼 보이기도 하는데 띄어쓰기는 img와 src 사이에만 들어갑니다!
예시) https://i.imgur.com/uRI31RV.gif 의 이미지를 HTML 탭을 이용해 삽입하고자 하는 경우
<img src="https://i.imgur.com/uRI31RV.gif">
이런 식으로 기본 태그에 주소를 삽입한 것을 메모장이나 다른 공간 등에서 작성해서 2번 HTML 탭에 복사해서 붙여넣기 하거나 혹은 직접 타이핑 한 뒤 1번 에디터 탭으로 돌아와 덧붙일 코멘트 등을 마저 입력하면 됩니다.
③ imgur 이용시 주의점 (다이렉트 링크 확인하기)
외부 이미지 사이트 중 imgur를 이용하는 경우에 간혹 이미지가 제대로 표시되지 않는 경우가 있습니다.

imgur도 보통은 상단의 이미지처럼 ①의 방법대로 업로드 한 뒤 바로 이미지 위에서 우클릭을 해 복사를 한 뒤 붙여넣기 하는 방법을 이용하면 되지만 가끔 imgur 사이트로 이동해서 볼 수 있게끔 하는 그런 링크를 제공하는 경우가 있어서 주의가 필요합니다. 그런 링크의 이미지는 아무리 붙여넣기를 해도 제대로 표시가 되지 않습니다. 붙여넣은 이미지가 제대로 표시되지 않을 때에는 HTML 탭으로 이동해 이미지 주소를 확인해주세요.

1번 같은 주소는 스레(글)나 레스(댓글)에 표시가 되지 않습니다. 2번처럼 이미지의 확장자로 끝나는 주소여야 제대로 표시가 됩니다. gif이미지의 경우 더 꼼꼼한 확인이 필요한데 특히 움직이는 gif의 경우는 .gifv로 주소가 끝나는 경우가 있고 이 역시 이미지가 제대로 표시 되지 않으므로 꼭 .gif로 끝나는 것을 확인해주세요!
※잘못된 주소가 입력되어 이미지가 표시 되지 않는 경우 HTML 탭으로 이동해 이미지 태그인 <img src="(잘못된 주소)"> 이 부분을 직접 지워줘야 깔끔하게 삭제됩니다. 이미지 태그가 무엇인지 구분이 힘들다면 글 작성시 가장 먼저 이미지를 붙여넣고 확인한 뒤 잘못된 경우 HTML 탭으로 들어가 전부 지우고 다시 작성하는 식으로 글을 쓰면 편합니다.
업로드 직후 이미지 확장자로 끝나는 다이렉트 주소 창이 보이지 않는다면 사이트 우측 상단의 아이디가 표시된 부분을 눌러 images로 이동해 해당 이미지를 클릭해서 뜨는 팝업창의 우측에서 다이렉트 링크를 찾아주세요!

④ 이미지 사이즈 조절하기
이미지를 삽입했는데 생각보다 크기가 커서 줄이고 싶은 경우 아래처럼 width="nnn" 태그를 추가해 원하는 가로 사이즈를 입력하면 비율에 크기를 줄인 이미지가 표시됩니다.
<img src="(이미지 주소)" width="(원하는 사이즈)">
예시) <img src="https://i.imgur.com/uRI31RV.gif" width="123">
사이즈는 가로 500px 이하를 추천합니다. 개인적인 의견이지만 딱 그 정도가 삽입했을 때 보기 편하다고 생각 됩니다. 이미지의 세로 길이에 따라 조금씩 다르긴 하지만 그 이상은 이미지가 너무 커서 불편하다 싶은 느낌이 드는 경우가 많았습니다. 또 이미지가 지나치게 크면 게시판 틀을 뛰쳐나가는 경우가 발생하기도 하고 모바일의 경우는 스크롤이 불편해지겠지요. 스레주는 이미지를 크게 보여 주고 싶을 때에는 작은 이미지를 위와 같은 방법으로 삽입한 뒤 원본 사이즈의 이미지의 주소를 따로 덧붙이는 방식을 이용하고 있습니다. 이미지 크기를 어느 정도로 해야 할지 가늠하기 어렵다면 하단을 참고해주세요!

※외부 이미지 사이트 중 플리커 같이 이미지를 업로드 하면 자체적으로 다양한 크기의 이미지 링크를 제공하는 경우도 있습니다. 편한 방법을 선택해주세요!
★번외편★
① 외부 이미지 업로드 사이트 (제보부탁)
※539번 레스사니와가 올려준 사용법을 복붙!

이미지 업로드 한 다음 빨간 원 부분 눌러서 들어간다음 이미지복사 하면 될꺼야!
② 유튜브 동영상 삽입하는 방법
예전에는 바로 iframe 태그를 얻을 수 있었는데 요즘은 그게 되지 않는 것 같아 따로 적어둡니다. 일단 삽입하고 싶은 유튜브 동영상의 공유 버튼을 눌렀을 때 뜨는 주소에서 https://youtu.be/ 뒷부분의 동영상 코드 부분만을 드래그해서 복사한 뒤
<iframe width="560" height="315" src="https://www.youtube.com/embed/(동영상코드)" frameborder="0"></iframe>
의 (동영상코드) 부분에 그 코드를 넣고 이것을 HTML 편집 탭에 붙여넣기 하면 됩니다. 이미지의 경우와 마찬가지로 괄호는 들어가지 않습니다.
예시)
https://www.youtube.com/watch?v=1Xn7oh9jJg8 의 동영상을 스레나 레스에 삽입하고 싶은 경우 공유 버튼을 눌렀을 때 뜨는 주소는 https://youtu.be/1Xn7oh9jJg8 입니다. 여기서 1Xn7oh9jJg8 이 부분이 코드가 됩니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/1Xn7oh9jJg8" frameborder="0"></iframe>
이런 식으로 완성된 태그를 HTML 탭에 붙여넣기 한 뒤 에디터 탭으로 돌아와 입력하고 싶은 내용을 마저 작성하시면 됩니다.
※유튜브 동영상의 저 부분을 뭐라고 불러야 할지 몰라서 일단 코드로 칭했습니다. 정식 명칭은 아닙니다.
※해당 동영상은 뮤지컬 도검난무의 공식 게네프로 영상으로 합법적인 동영상 입니다.
③ 텍스트를 복사해서 붙여넣었는데 지저분한 경우
다른 곳에서 쓴 코멘트나 연성등을 붙여넣었는데 간혹 하단의 이미지와 같이 혼자 배경색이 다르거나 폰트가 다르거나 글자의 크기가 다른 식으로 깔끔하지 않은 경우가 발생합니다.

에디터 탭에서는 보이지 않지만 지정된 배경 색상이나 폰트 등의 서식 HTML 태그가 자동으로 따라와서 생기는 현상인데 깔끔하게 붙여넣기 하고 싶은 경우 메모장 같은 곳에 먼저 붙여넣기 한 뒤 다시 복사해서 가져오는 방법, 입력창의 HTML 탭이나 TEXT 탭에 붙여넣기 한 뒤 에디터 탭으로 돌아와 다시 편집하는 방법 등이 있습니다. 후자의 경우는 엔터를 다시 입력 해줘야 합니다.
이와 마찬가지로 이모티콘 스레에서 이모티콘을 복사해서 사용할 때에도 이모티콘 주변에만 배경색이 다른 경우가 있는데 드래그로 이미지를 선택해서 복사할 경우 배경 서식이 같이 복사가 되기 때문입니다. 이미지를 드래그로 선택하지 않고 우클릭해서 복사 한 뒤 붙여넣으면 깔끔하게 삽입할 수 있습니다.
사실 태그 조금만 볼 줄 알면 HTML 탭에서 해당 속성을 지워줘도 되긴 하지만 스레주도 귀찮아서◑◑ 메모장 우회를 사용합니다.
④ 링크 새창에서 띄우기
※에디터에 해당 기능이 있어서 미처 생각을 못하고 있었는데 다른 사니와가 짚어줘서 추가해봅니다. 레스니와가 달아준 레스를 그대로 붙여봅니다!
스레주는 아니지만 HTML 태그에 대한 스레인거 같으니까 살짝 팁...
하이퍼링크를 걸어주는 <a href=""></a> 구문도 알아두면 도움이 됩니다. [클릭하면 이동]같은거...
기본) <a href="http://touken.tk" target="_blank">[사니챈]</a>
사니챈은 http주소는 자동으로 링크를 걸어주는데,
이게 새창으로 안 뜨고 매번 _self로 현재 보고 있는 창에서 넘어가기 때문에...
새창으로 띄워주고 싶을 땐 target="_blank"를 넣어주면 됩니다*'ㅅ'*
위 구문을 응용해서 이미지를 누르면 이동하게 만드는 링크도 만들 수 있다!
예시) <a href="http://touken.tk" target="_blank"><img src="http://touken.tk/img/logo.png"></a>
일단 이렇게 작성해보았고 미흡해서 보완해야 할 부분이나 추가해야 할 사항은 차차 수정 예정입니다.
댓글목록
익명님의 댓글
익명 #530 작성일
진짜 깔끔하고 알아보기 쉽게 정리했다... 넘 대단하고 고생했어 너니와! 
익명님의 댓글
익명 #531 작성일
대박!! 나 이거 진짜 필요했어ㅠㅠㅠ 고마워ㅠㅠㅠㅠㅠㅠ
익명님의 댓글
익명 #532 작성일
유튜브 동영상 삽입법을 한참 잘못 작성해서 수정했습니다ㅠㅠ 동영상을 넣을 일이 별로 없어서 정말 오랜만에 해봤더니 이런 실수를...◑◑
익명님의 댓글
익명 #533 작성일
외부 이미지 사용 가능한 사이트 제보합니다!
회원가입 없이도 이용가능하고, 크기 조절 및 일정 기간 이후 자동삭제 옵션도 붙일 수 있다.
이메일로 가입해두면 자신만의 갤러리 이용이 가능하기 때문에 자신이 업로드한 이미지파일 관리도 가능!
익명님의 댓글의 댓글
익명 #534 작성일이것도 혹시 복사 붙여넣기 할 수 있는 건가요??ㅠㅜㅜㅠ
익명님의 댓글의 댓글
익명 #536 작성일
난입인데 ㅇㅇ가능함
익명님의 댓글의 댓글
익명 #537 작성일

앗 가능하다
익명님의 댓글의 댓글
익명 #538 작성일
답변 달아준 사니와님들 고마워요ㅠ//ㅠ)/
익명님의 댓글의 댓글
익명 #539 작성일

이미지 업로드 한 다음 빨간 원 부분 눌러서 들어간다음 이미지복사 하면 될꺼야!
익명님의 댓글
익명 #535 작성일
우와 엄청 세세해..
익명님의 댓글
익명 #540 작성일
스레주는 아니지만 HTML 태그에 대한 스레인거 같으니까 살짝 팁...
하이퍼링크를 걸어주는 구문도 알아두면 도움이 됩니다. [클릭하면 이동]같은거...
기본) http://touken.tk" target="_blank">[사니챈]
사니챈은 http주소는 자동으로 링크를 걸어주는데,
이게 새창으로 안 뜨고 매번 _self로 현재 보고 있는 창에서 넘어가기 때문에...
새창으로 띄워주고 싶을 땐 target="_blank"를 넣어주면 됩니다*'ㅅ'*
위 구문을 응용해서 이미지를 누르면 이동하게 만드는 링크도 만들 수 있다!
예시) http://touken.tk" target="_blank">http://touken.tk/img/logo.png">
익명님의 댓글
익명 #554 작성일
ㅂㅍ

